Git+node.js+hexo+(GitHub 或 Gitee)创建博客
一、Github 和 Gitee 提供的 page 服务
(一) Github Pages
其实本身就是 Github 提供的博客服务。在 Github 中创建一个特定格式的 Repository,Github Pages 就会将里面的信息生成一个网页,展示出来。
操作如下:
- 注册 Github 账号,然后在 Github 中创建一个以 .github.io 结尾的 Repository(注:可以创建多个 Repositry,但作为博客 name 的前缀必须与账号相同,如 netxulei.github.io ,即只能用这种命名方式创建 GitHub Pages 网站)。
- Repository name: netxulei.github.io
- 勾选 Initialize this repository with a README
- Create repository
- 简单地编辑一下 README.md 这个文档。 比如添加:I am trying to create my own blog.. 保存 (Commit changes)。
- 打开网页:netxulei.github.io 这里就可以看到 README.md 里的内容了。
如果没有太多的要求,其实直接用 README.md 来写博客也是不错的。
这个生成好的 Repository 就是用来存放博客内容的地方,也只有这个仓库里的内容,才会被 netxulei.github.io 这个网页显示出来。
(二)Gitee Pages
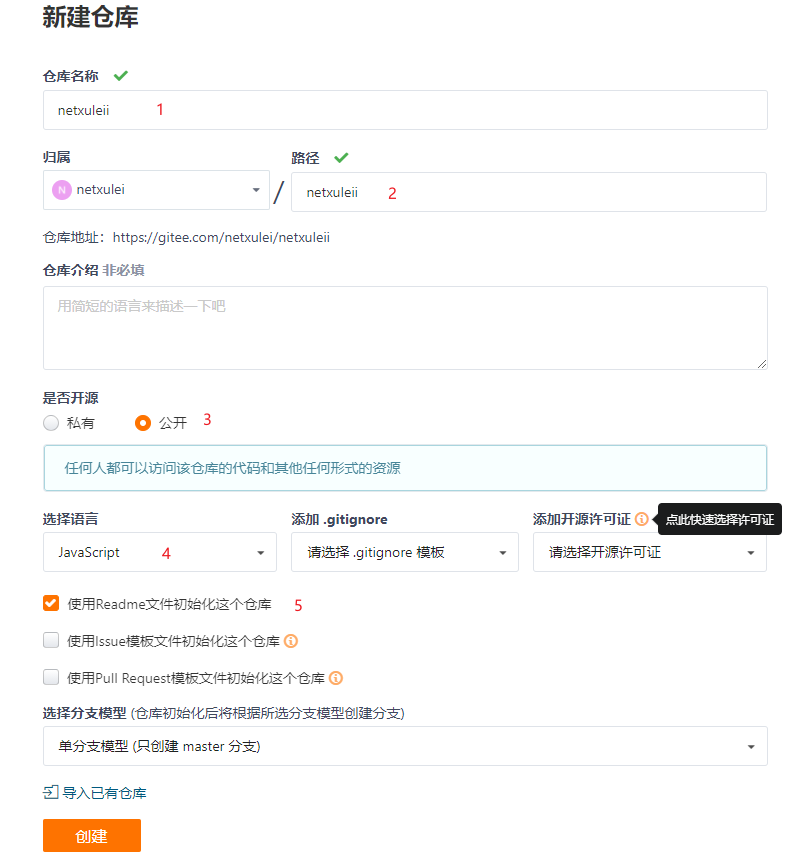
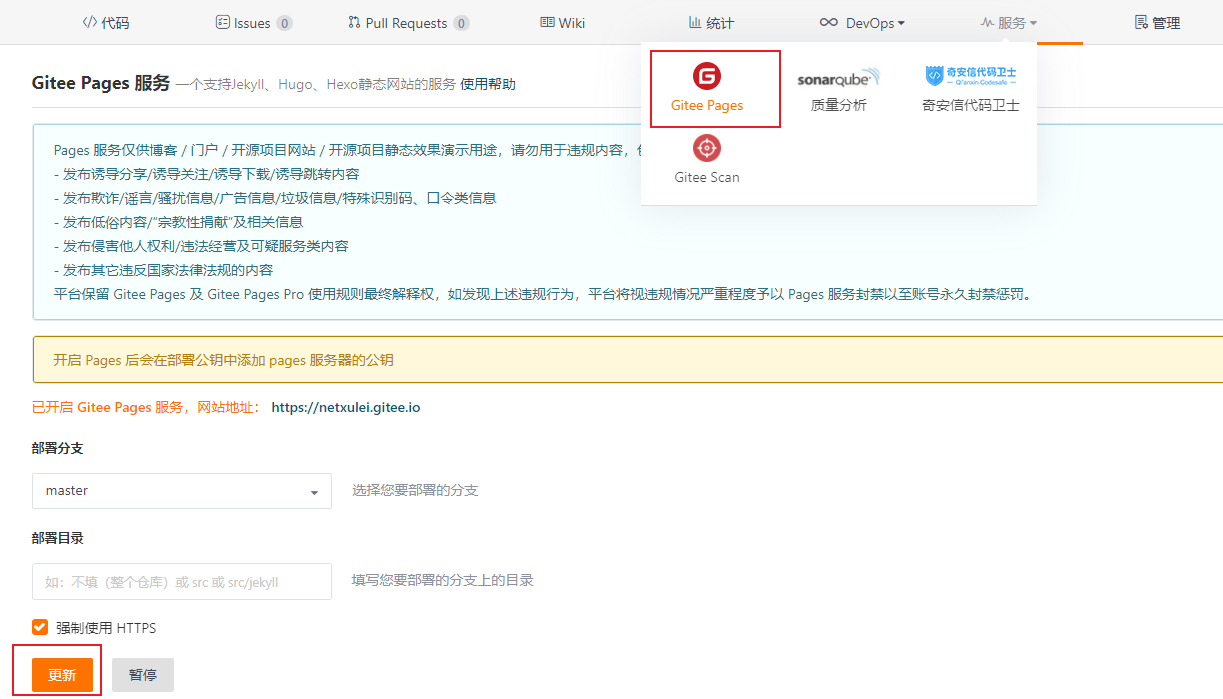
1. 申请码云账户,新建仓库,打开 pages 服务
注意:仓库名,公开访问权限,语言为 JavaScript,仓库名 netxulei 必须与你注册 github 或 gitee 的注册名 netxulei 相同,不然 css 路径会读错。


●GitHub 与 Gitee 发布博客的区别:
GitHub:hexo d 发布后,博客可直接访问
Gitee:hexo d 发布后,还需到 pages 的服务更新后,博客才能访问。

二、安装 Git
点击 Downloads
点击 Windows
一般情况,下载会自动开始。如果没有,就点击 click here to download manually
安装
打开 Command Prompt, 输入
git --version得到:git version 2.15.0.windows.1
安装成功
额外说明:如果 Git –version 指令不管用,可能需要到 Environment Variable 那里添加 Path。
三、安装 node.js
Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
(一)Nodejs 历史版本下载地址
官网:https://nodejs.org/en/download/releases/
阿里镜像:https://npm.taobao.org/mirrors/nodenvm/
(二)下直接安装(windwos 或 Linux)
官网下载后执行 exe 文件安装,但有个缺陷,不同版本的 nodejs 无法顺利的切换。
?linux 开发环境时再查询学习
(三)NVM 安装 nodejs 的方法
选择不直接安装 Node.js,而是通过 NVM。windows 和 linux 都支持?
nvm 全名 node.js version management,是一个 windows 下 node 的版本管理工具。主要用途是安装和切换 nodejs 版本。如果想使用最新的流行版本测试您正在开发的模块,而不用卸载稳定版本的 node,则可以使用 nvm 来切换 nodejs 版本。
NVM 可以帮助我们快速切换 node 版本。
linux 下 n 模块可管理 node 版本,但不支持 windows,linux 开发环境下需要时再另外查询。
使用命令时注意
请用管理员身份运行命令管理器,否则可能出错。
nvm 安装目录,最好不要存在空格。否则,nvm 可以安装成功,但使用 nvm use x.y.z(nodejs 的切换)会有问题。
有些全局的 npm 模块,可能在各版本的 node.js 之间不共享。
正在使用的 node.js 版本中可能不支持某些 npm 模块。因此在工作的时候请注意工作环境。
1. 下载 NVM
github 上下载最新版本:https://github.com/coreybutler/nvm-windows/releases;推荐下载第三个包:nvm-setup.zip
2. 安装之前的操作
注意:
- 在安装 nvm for windows 之前,你需要卸载任何现有版本的 node.js。并且需要删除现有的 nodejs 安装目录(例如:”C:\Program Files\nodejs’)。因为,nvm 生成的 symlink(符号链接 / 超链接) 不会覆盖现有的(甚至是空的)安装目录。
- 你还需要删除现有的 npm 安装位置(例如 “C:\Users\weiqinl\AppData\Roaming\npm” “C:\Users\weiqinl\AppData\Roaming\npm-cache” ),以便正确使用 nvm 安装位置。
3. 安装
双击执行下载的 setup 文件。注意 nodejs 目录的准确。
安装后会根据安装过程录入的安装目录 d:\xlnvm 和 d;D:\xlnodejs 自动如下生成坏境变量?
NVM_HOME = d:\xlnvm
NVM_SYMLINK =D:\xlnodejs
Path 增加 % NVM_HOME%;% NVM_SYMLINK%
4. 检测
检查是否安装成功,我们可以在新的命令窗口中输入
1 | nvm |
- 如果出现 nvm 版本号和一系列帮助指令,则说明 nvm 安装成功。
- 否则,可能会提示
nvm: command not found
5. 升级
如果要升级的话,请重新下载最新的安装程序。并直接运行安装程序。它将安全的覆盖需要更新的文件,而无需关心 nodejs 的安装。
此次安装需要确保和上次使用相同的安装目录。
如果你最初安装到默认位置,则只需一直点击” 下一步”,直到完成。
6. 配置淘宝镜像
由于 nvm 默认的下载地址 http://nodejs.org/dist/ 是外国外服务器,速度非常慢,因而可以切换到淘宝的镜像,下载速度会快很多。
配置方法:
打开 nvm 的安装路径,默认安装路径是:C:\Users\ 用户名 \AppData\Roaming\nvm。
我安装在 D:\xlnvm,?C 盘可能权限会存在问题?
打开 settings.txt,加入下面文件
1 | root: D:\xlnvm |
6.nvm 安装 node
(1)nvm 安装命令:
1 | nvm list available //current当前发布版15.8.0、LTS长期支持版14.15.5(2021.2.10) |
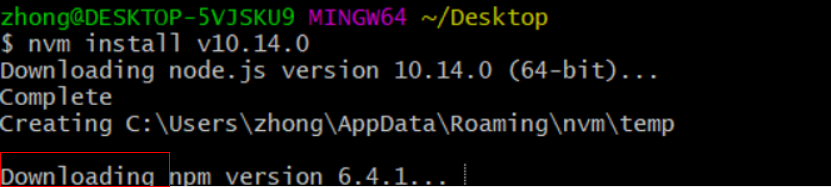
(2)安装过程中关键点:
Downloading 代表正在下载 npm,一定要等下载完,不然会发现 npm 将无法使用。
Installation complete 代表 nodejs 安装完成
ps:
如果第二步没有设置淘宝镜像,下载速度会很慢。就会像我之前一样,以为安装好了 nodejs,就着急的关闭了命令行。最后发现 npm 却无法适应,找了很久才发现是 npm 没下完。
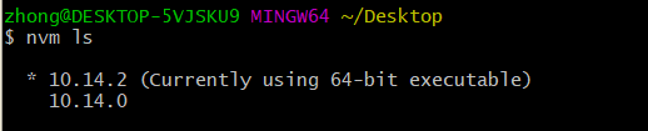
7. 切换 nodejs 版本
(1)查询所有的 nodejs 版本
1 | nvm list |
nvm list 查看当前安装的所有 nodejs 版本
(2)切换 nodojs 命令
1 | nvm use version |
比如:
nvm use 11.6.0 注意。安装后 use 之后才能正常。
这样就切换到了 11.6.0 版本的 nodejs 了
版本号前出现 * 代表为当前使用的 nodejs 版本
8. 配置环境变量(可能安装 nvm 时已自动配置好)
为了全局使用 nvm 命令,就需要配置下环境变量。这里以 win10 为例,win7 大同小异
(1)环境变量地址:
点击我的电脑》属性》高级设置》环境变量》环境变量
(2)删除系统变量
a. 找到系统变量
删除系统自带的 nvm 变量:NVM_HOME 和 NVM_SYMLINK
b. 打开 path:删除 nvm 自动添加的变量 C:\nvm;C:\Program Files\nodejs
(3) 配置用户变量
1 | NVM_HOME = C:\Users\zhong\AppData\Roaming\nvm |
9. 测试 node,npm 是否安装成功
依次执行 node,npm 命令
1 | $ node -v |
到这里,nvm,node,npm 就都安装成功了。安装失败往往是 npm 没有下载成功,或者环境变量没有设置成功,多尝试几次就好。
10.linux 下 node 版本管理 (不适用 windows,需另外安装 nvm,但要在 node 之前安装)
1 | npm install n -g |
(四)npm 的全局安装????(暂时没有)
npm 即 nodejs package manager ,也就是 nodejs 的包管理工具。由于使用 nvm 管理 node,而每个 nodejs 的版本都自带 npm,所以在每次切换 node 版本的时候,npm 版本也会切换,这就可能导致一些已经安装的全局的其他包,因此造成原来下载过的包不可用
因此最好是单独安装一个全局的 npm 工具?,这个操作很有必要!
全局模块存放路径为 d:\xlnvm\ 版本号中,及 D:\xlnodejs 快捷方式指向的目录。更换 node 版本号时,目录指向也改变
四、指定 npm 远程仓库镜像
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1. 通过 config 命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串 response)
2. 命令行指定
1 | npm --registry https://registry.npm.taobao.org info underscore |
3. 编辑~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
- windows 下当前用户目录下 C:\Users\netxu 使用 npm config 生成.npmrc
4. 查看镜像
1 | npm config get registry |
npm i 和 npm install 的区别
- 用 npm i 安装的模块无法用 npm uninstall 删除,用 npm uninstall i 才卸载掉
- npm i 会帮助检测与当前 node 版本最匹配的 npm 包版本号,并匹配出来相互依赖的 npm 包应该提升的版本号
- 部分 npm 包在当前 node 版本下无法使用,必须使用建议版本
- 安装报错时 intall 肯定会出现 npm-debug.log 文件,npm i 不一定
五、NPM 删除卸载 npm 包
方法一
我们现在假设要卸载一个 npm 包:xx-abc。
1 | npm uninstall xx-abc |
这会在 node_modules 中删除 xx-abc 的文件夹。
【】删除本地模块时是否将在 package.json 上的相应依赖信息也删除?
1 | npm uninstall xx-abc:删除模块,但不删除模块留在package.json中的对应信息 |
方法二
有时候 npm uninstall xx-abc 会出现错误;原因比较多,无法删除的原因有可能是这个模块又依赖了别的 xxxxx,所以卸载不了;那就把 node_modules 文件夹删除了重新安装。
删除 node_modules 优雅的方式是:
1、命令行中使用 rm 命令是一个不错的选择
1 | rm -rf node_modules |
2、或者使用 rimraf 来删除目录
rimraf 封装了删除文件或文件夹命令的 npm 包
1 | npm install rimraf -g |
然后再进行 npm uninstall 卸载操作,确保【npm 删除卸载一个模块】
全局安装 rimraf 包时,会在 d:\xlnvm\ 当前 node 版本目录中生成相关文件。
npm 清理缓存
1 | npm cache clean -f |
六、安装 hexo:
Hexo 是一个静态博客框架,基于 Node.js,将 Markdown 文章通过渲染引擎,生成一个静态网页,再结合 Git 命令(ssh),Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 是一个博客框架。它把本地文件里的信息生成一个网页。如果不需要放在网上给别人看,就没 Github Pages 什么事了。
- 更换 node 版本时,对应版本下 npm 安装的内容都要重新安装,因为 npm 安装的包都在 node 版本目录下。
hexo 安装
gitBush 或 cmd 都可以运行如下安装命令:
1 | $ npm install hexo-cli -g |
windwos 下安装出现错误正常:出错的文件是 mac 需要的,windwos 下不需要
C:\Users\netxu\AppData\Roaming\npm\hexo -> C:\Users\netxu\AppData\Roaming\npm\node_modules\hexo-cli\bin\hexo
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules\hexo-cli\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {“os”:”darwin”,”arch”:”any”} (current: {“os”:”win32”,”arch”:”x64”})
hexo 卸载(同时删除当前目录下生成的文件)
1 | npm uninstall hexo-cli -g |
hexo 升级:此时若不成功,可在初始化后升级或换主题时升级
1 | npm update -g #目前有错??????????暂不使用 |
Hexo 和 Node.js 版本对应
| Hexo version | Minimum Node.js version |
|---|---|
| 5.0+ | 10.13.0 |
| 4.1 - 4.2 | 8.10 |
| 4.0 | 8.6 |
| 3.3 - 3.9 | 6.9 |
| 3.2 - 3.3 | 0.12 |
| 3.0 - 3.1 | 0.10 or iojs |
| 0.0.1 - 2.8 | 0.10 |
nvm list availabel 结果中 LTS 栏下的版本可用的为 12 版本的,之上版本在初始化、生成和服务时都可能出现 warning 之类的错误信息。
实践中 node version 15.8.0 15.4.0 配置 Hexo 5.3,hexo cli 4.2 在生成或作为服务时,出现 warning 一类的信息,如下配置后,可以正常运行:
NexT version 8.2.1
hexo: 5.3.0
hexo-cli: 4.2.0
node: 12.14.0 (12 版本的都没问题,最后用的 12.20.1)
七、创建本地博客
在 D 盘下创建文件夹 /d/MyGitHub/hexo-test/
进入该文件夹,鼠标右键 ,选择 Git Bash Here。 如果没有安装 Git,就不会有这个选项。
Git Bash 打开之后,所在的位置就是该文件夹位置
输入 hexo init 将文件夹初始化成一个博客文件夹。
有时需要输入 npm install 安装依赖包。
有时需要输入 npm install stylus #执行后续 hexo g 时需要的包,否则会出现’Accessing non-existent property’ errors
输入 hexo g 生成(generate)网页。 由于我们还没创建任何博客,生成的网页会展示 Hexo 里面自带了一个 Hello World 的博客。
输入 hexo s 将生成的网页放在了本地服务器(server)。
浏览器里输入 http://localhost:4000/ 。 就可以看到刚才的成果了。
回到 Git Bash,按 Ctrl+C 结束。
此时再看 http://localhost:4000/ 就是无法访问了。
八、发布一篇博客
- 继续在 Git Bash 里,所在路径还是 /d/MyGitHub/hexo-test/。输入 `hexo new “My First Post”
- 博客头可修改 \scaffolds\post.md
- 在 D:\MyGitHub\hexo-test\source_posts 路径下,会有一个 My-First-Post.md 的文件。 编辑这个文件,然后保存。
- 回到 Git Bash,输入
hexo g - 输入
hexo s - 前往 http://localhost:4000/ 查看成果。
- 回到 Git Bash,按 Ctrl+C 结束。
九、将本地 Hexo 博客部署在 Github 上
前述已经有了本地博客,和一个能托管这些资料的线上仓库。只要把本地博客部署(deploy)在我们的 Github 对应的 Repository 就可以了。
1. 获取 Github 对应的 Repository 的链接。
- 登陆 Github,进入到 https://github.com/netxulei/netxulei.github.io
- 点击 Clone or download
![Snipaste_2021-02-04_16-38-48]()
- 复制 URL 待用
我的是
1 | https://github.com/netxulei/netxulei.github.io.git |
2. 修改博客配置文件
打开配置文件 D:\MygitHub\hexo-test\_config.yml (使用 bash 里的 vi 或者 notepad++)
找到
#Deployment,填入以下内容:注意关键字冒号后要有空格;branch 值应为 main,不是 master
1 | deploy: |
保存退出
3. 部署
回到 Git Bash
输入
1
npm install hexo-deployer-git --save
应全局安装?(I do,全局安装,hexo d 后,出现 ERROR Deployer not found: git。看来应该本地安装)
1
npm install hexo-deployer-git --save -g
输入
hexo d, 注意 deploy 时可能要你输入 username 和 password。得到
INFO Deploy done: git即为部署成功
之前我们创建的 ReadMe.md 会被自动覆盖掉。
4. 查看成果
前往 https://netxulei.github.io 即可。
5. 更新博客
继续在 Git Bash 里,所在路径还是 /d/MyGitHub/hexo-test/。输入
1
hexo new My-Second-Post
在 D:\MyGitHub\hexo-test\source_posts 路径下,会有一个 My-Second-Post.md 的文件。 编辑这个文件,然后保存。
回到 Git Bash,输入(修改完应该先生成,再发布)
1
2
3
4hexo clean //清除了你之前生成的东西,也可以不加。
hexo g //生成
hexo s //本地测试,localhost:4000
hexo d //发布十、修改主题官方主题 NexT 为例
(一)NexT 主题基本使用
1.NexT 仓库
一共有三个不同的仓库:
| 版本 | 年份 | 仓库 |
|---|---|---|
| v5.1.4 或更低 | 2014 ~ 2017 | https://github.com/iissnan/hexo-theme-next |
| v6.0.0 ~ v7.8.0 | 2018 ~ 2019 | https://github.com/theme-next/hexo-theme-next |
| v8.0.0 或更高 | 2020 | https://github.com/next-theme/hexo-theme-next |
遗憾的是,每个新仓库的创建者都没有 Archive 旧仓库的权限。因此许多网络上的教程并不能区分这三个仓库的区别,特别是后两个名称相近的。为了避免安装错误的 NexT,请务必严格按照本仓库 README 中提供的安装方式进行操作。
跨版本的升级可能并不顺滑(例如由 v5.1.4 或 v7.8.0 升级至 v8.0.0),请备份配置文件及修改过的文件(例如自定义模板文件)后,重新安装新的主题。具体操作请阅读文档: https://theme-next.js.org/docs/getting-started/upgrade.html
NexT 团队将拒绝解答使用旧版本 NexT 出现的问题。
2. 克隆 NexT
回到 Git Bash,输入如下命令,该主题的文件就全部克隆到 D:\MyGitHub\hexo-test\themes\next 下面。
可在官方主题找到每个主题的克隆地址。
1 | $ cd /d/MyGitHub/hexo-test/ |
- 目前已知 Github 国内镜像网站有 github.com.cnpmjs.org(亲测这个访问速度较快)和 git.sdut.me/。你可以根据你对这两个网站访问速度快慢,选择其中一个即可。接下来只需要在 clone 某个项目的时候将 github.com 替换为 github.com.cnpmjs.org 即可。(目前不知镜像是否齐全)
3. 修改博客配置文件
打开 D:\MyGitHub\hexo-test\_config.yml
theme:
把 Hexo 默认的 lanscape 修改成 next。 即 `theme: next
找到
# Site,添加博客名称,作者名字等。language后面填入 en 或者 zh-CN,选择英文或者中文。注意如果修改后不起作用,请来到 theme/next/languages/ 目录下查看是否有 zh-CN.yml(zh-EN.yml) 的文件,如果没有,请直接到 next 的 Github 下载相应文件添加即可。找到
# URL, 填入 url。比如url: https://netxulei.github.io填入名字后会有很风骚的 © 2017 Ryan Luo Xu 的字样出现在博客底部。
4. 重新生成部署
- 回到 Git Bash。输入
hexo clean- hexo g -d 先把修改的内容生成网页,再部署。
5. 查看成果
前往 netxulei.github.io 即可。
(二)【必读】NexT 更新说明及常见问题(官网)
常见问题说明
NexT 配置升级后,网上很多内容已过时,根据官网内容即可。
_config.yml篇幅有限,一些配置选项的细节并没有展现。为了避免出现问题,请在进行配置和使用前阅读网站 https://theme-next.js.org 上对应的文档。
问题反馈方式
多种方法可以与 NexT 主题开发 / 维护者团队(下称「NexT 团队」)或其他用户取得联系,共同解决问题:
- 加入 Telegram 群,讨论问题更方便
- 使用 GitHub Discussions 功能发帖:https://github.com/next-theme/hexo-theme-next/discussions
- 提交 Issue。我们建议将 Issue 主要用于 Bug Report 和 Feature Request,以明确阶段性的开发目标;如果只是单纯的遇到使用上的问题,可以使用上述两种反馈方式。具体见后文的「Issue 和 Pull Request 规范」部分。
NexT 自定义
NexT 支持在不修改主题仓库内文件的情况下进行配置和自定义,因此无论是使用 Git 还是 npm 都能顺利更新。如果你见到要求直接修改主题文件的「教程」文章,请谨慎甄别,因为其内容可能过时。
_config.next.yml 配置文件
为了避免更新出现冲突,推荐使用 Alternate Theme Config 存储配置:https://theme-next.js.org/docs/getting-started/configuration.html
注:Hexo 官方已实现此功能,在升级到 Hexo 5.0 版本后,请留意配置方式上的改变,使用 _config.next.yml 代替 source/_data/next.yml。旧的 next.yml 配置方式诞生于 2015 年(iissnan/hexo-theme-next#328),已经完成其历史使命,将在 NexT v8.1.0 版本后停止支持。
(三)next 主题配置
使用 NexT 版本支持的 Alternate Theme Config 替代的主题配置文件 /__config.[name].yml。将 [name] 替换为网站配置文件 /_config.yml 中的 theme 选项的值,例如:next。
复制需要的 NexT 主题选项 /next/config.yml 到这个主题配置文件 /_config.next.yml,若是第一次安装,复制整个文件。并在最前加入 theme_config 选项,next 的选项都保持缩进。
1. 请确认 /source/_data/next.yml 文件不存在 (如果存在请备份并删除)。
2. 复制整个配置文件或将需要的 NexT 主题选项从主题配置文件复制到站点配置文件
1 | cp themes/next/_config.yml _config.next.yml |
3. 添加 theme_config 参数
3.1 将所有这些设置向右移动两个空格 (在 Visual Studio Code 中:选择所有字符串,CTRL +])。
3.2 在所有这些设置之上添加 theme_config: 参数。
通过这种方式,您的所有配置都位于主站点配置文件_config.next.yml 中。您不需要编辑主题配置文件或创建任何新文件。但是您需要在 theme_config 选项内保持缩进。过去 /source/_data/next.yml 的配置方式已经弃用(Deprecated)
注意:经过试验,直接在__config.next.yml 中添加需要改变的主题参数即可,无需添加 theme_config: 参数,也无需缩进。_
__config.next.yml 中参数的优先级高于 themes/next/_config.yml 中参数的优先级
(四)next 主题优化
- 修改 /_config.yml
- 修改 themes\next\_config.yml 或__config.next.yml(优先级更高)
中文设置
check hexo 根目录下的_config.yml 文件。
language 行设置为 zh-CN(中文)zh-EN (英文 注意 冒号后面要多一个空格
1 | # Sit |
若修改后不起作用,请来到 theme/next/languages/ 目录下查看是否有 zh-CN.yml(zh-EN.yml) 的文件,如果没有,请直接到 next 的 Github 下载相应文件添加即可。
next 风格选择
next 有四种风格,在站点配置文件搜索字段 Scheme Settings 可以看到,
根目录 themes\next themes\next
1 | # Scheme Settings |
我这里用的是四种:Gemini
# Menu Settings 菜单设置
比如可以看到我的主页有首页、留言、分类、归档、标签等菜单,
在站点配置文件下搜索 menu:, 可以看到
1 | menu: |
- home 就是首页;message 就是留言… 一开始只有首页和归档,其余的需要手动创建
- 在站点根目录下打开命令行,输入 hexo new page about,会生成 D:\MygitHub\hexo-test\source\about\index.md,
并在主题配置文件 menu: 字段处取消对 about 的注释,重新部署我们就可以看到主页有关于这个菜单了,其他的类似 - 修改 D:\MygitHub\hexo-test\source\about\index.md, 就可以修改关于界面了
- about: /about/ || user 中的 user 是指关于菜单附件的图标用的是图标库里面名为 user 的图标
# Local Search 本地搜索
Local search does not require any external 3rd-party services and can be extra indexed by search engines. This search method is recommended for most users.(依赖于 https://github.com/next-theme/hexo-generator-searchdb)
发布到 github 应带有–save 参数,否则 github 博客会不正常,搜索界面不停跑
1 | $ npm install hexo-generator-searchdb --save |
_config.yml(点击搜索菜单才能反映,如下配置也可以放置在_config.next.yml. 经测试,此处不配置也可以)
1 | search: |
__config.next.yml(显示搜索菜单,放大镜图标)
1 | local_search: |
# back2top: 回到顶部按钮
一个主参数 enable,两个子参数 sidebar 和 scrollpercent
1 | back2top: |
# Reading progress bar :网页阅读进度
# Bookmark Support :书签支持,回到原来阅读的位置
1 | bookmark: |
# Follow me on GitHub banner in the top-right corner. 右上角显示广告条(猫)
1 | github_banner: |
# Post wordcount display settings 字数统计设置
每个博文标题下面显示本文字数和阅读时长
Symbols count and time to read for articles in Hexo blog.
Better than hexo-reading-time and faster than hexo-wordcount. No external dependencies.
# Dependencies: https://github.com/next-theme/hexo-word-counter
1 | $ npm install hexo-word-counter --save |
Hexo’s _config.yml
1 | symbols_count_time: |
If symbols_count_time option is not specified, the default parameters will be used.
上述参数可不指定,但最后三个参数为默认值。
Parameters
awl – Average Word Length (chars count in word). Default: 4. You can check this here.
CN ≈ 2
EN ≈ 5
RU ≈ 6
wpm – Words Per Minute. Default: 275. You can check this here.
Slow ≈ 200
Normal ≈ 275
Fast ≈ 350
suffix – If time to read less then 60 minutes, added suffix as string parameter.
If not defined, mins. will be used as default.
exclude_codeblock – Allow to exclude all content inside code blocks for more accurate words counting.
If not defined, false will be used as default.
Note for Chinese users: because in Chinese language average word length about ~1.5 and if you at most cases write posts in Chinese (without mixed English), recommended to set awl to 2 and wpm to 300.
But if you usualy mix your posts with English, awl to 4 and wpm to 275 will be nice.
NexT theme
This plugin integrated in «NexT» and after plugin enabled in main Hexo config, you may adjust options in NexT config:
1 | symbols_count_time: |
# Custom Logo Support 自定义 logo
NexT supports the site logo personalization.
You can enable it by adding images’s url to custom_logo in theme config file.
next/_config.yml:
1 | custom_logo: /uploads/custom-logo.jpg |
Scheme Mist does not support custom logo setting.
# Hexo NexT Three
JavaScript 3D library for NexT.
Install
1 | npm install next-theme/hexo-next-three |
Configure
1 | # JavaScript 3D library. |
阅读全文设置
# Automatic excerpt generator for Hexo!. 阅读全文设置
# Hexo-excerpt: https://chekun.me/post/hexo-excerpt
# npm install hexo-excerpt –save
# You can specify the size of the excerpt by setting depth in your config, which defaults to 10.
# You can also exclude certain tags from the generated excerpt using css selectors. Tags matching any of the selectors will be excluded.
# The default behaviour is to only show an excerpt if it would not be the whole post. Set hideWholePostExcerpts to false to override that and show whole post excerpts.
excerpt:
depth: 10
excerpt_excludes: []
more_excludes: []
hideWholePostExcerpts: true
(三)Hexo 添加分类及标签
1. 创建 “分类” 选项
生成 “分类” 页并添加 tpye 属性,进入博客目录。执行命令下方命令
1 | $ hexo new page categories |
categories 文件夹下会有 index.md 这个文件,打开后默认内容是这样的:
1 | --- |
添加 type: “categories” 到内容中,添加后是这样的:
1 | --- |
保存并关闭文件。
给文章添加 “categories” 属性
打开需要添加分类的文章,为其添加 categories 属性。下方的 categories:Hexo 表示这篇文章添加到到 “Hexo” 这个分类。注意:一篇文章只会添加到一个分类中,如果是多个默认放到第一个分类中。
1 | --- |
至此,成功给文章添加分类,点击首页的 “分类” 可以看到该分类下的所有文章。当然,只有添加了 categories: xxx 的文章才会被收录到首页的 “分类” 中。
2. 创建 “标签” 选项
生成 “标签” 页并添加 tpye 属性
1 | $ hexo new page tags |
在 tags 文件夹下,找到 index.md 这个文件,打开后默认内容是这样的:
1 | --- |
添加 type: “tags” 到内容中,添加后是这样的:
1 | --- |
保存并关闭文件。
给文章添加 “tags” 属性,打开需要添加标签的文章,为其添加 tags 属性。
给文章添加 “tags” 属性,打开需要添加标签的文章,为其添加 tags 属性。
1 | --- |

