typora 自动上传图片
typora 书写 markdown 自动上传图片(两种方式)
一、插件方式 (github 为例)
(一)github 申请 Token
登录 github→Developer settings→Personal access tokens→New personal access token(链接)→Note(typoraimg)→Select scopes(public_repo)最小权限→生成 token:71ba89824e9d8ce5a5a8a06e173465be810b1e91
(二)建立 github 公共仓库 typora_img
之前需准备 github 用户
(三)下载插件
该插件是 Thobian 同学开源的插件,仅支持 Windows 系统。该同学的知乎主页 https://www.zhihu.com/people/thobian,Github 主页 https://github.com/Thobian/typora-plugins-win-img
(四)插件安装
下载插件 plugins/image 目录拷贝至 typora 安装目录下的 app 中(C:\Program Files\Typora\resources\app)
(五)插件配置
1. 修改 app 目录下的 window.html 文件
搜索 <script src="./app/window/frame.js" defer="defer"></script> 在其后面加上一行:<script src="./plugins/image/upload.js" defer="defer"></script>
注:readme 中覆盖 window.html 只是为了引入 ./plugins/image/upload.js 文件,但不同版本 window.html 文件可能存在一些差异,不用把下载的 windows.html 覆盖
2. 更换图片上传接口地址
插件默认会将图片上传到个人站点上(街边价),不能保证一直给大家提供服务,所以按照好插件后,强烈建议你换成自己的图片上传服务器。方法:打开 plugins/image/upload.js 文件,拉到最下面 将最后一行的 $.image.init(); 按照下面的说明进行配置(下面代码替换掉)$.image.init(); :
上传到 Github—— 推荐
还可上传到自建服务器、上传到腾讯云 COS、阿里云 OSS、七牛云、码云等,详见下载的 readme.md
1 | //注册token的尽量不要跟其他应用共用,同时授予最小权限 |
3. 图片本地压缩后再上传
1 | // 图片太大可以在本地进行压缩后再上传到服务器 |
4. 配置的关键:
- Repository:项目名不能带有 https 等,仅仅是后面的 “Thobian/typora-plugins-win-img”
- 仓库必须是 public 公共库
- typora 偏好设置中,图像选项不勾选第二项 “对网络位置的图片应用上述规则”,否则会重复上传图片
- 可同时设置内置的图传上传
(六)重启 typora
(七)特点
- 插入图片、拉入图片、粘贴图片都能自动上传
- 插件上传的图片自动重新命名,存放在 Filepath + 日期目录中,文件名应该是时间
二、typora 内置支持图床上传(typora+PicGo+jsdelivr+github)
内置支持 PicGo 上传图片,图床类似插件模式,暂时配置 github
下载 picGo,在 app 里配置,支持 github 等。
Github 图床配合 jsdelivr 的 CDN,才能回显。
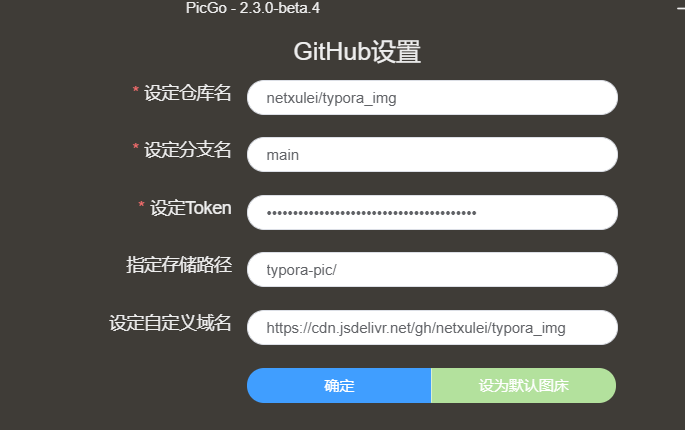
(一)PicGo App 的 Github 图床配置

jsDelivr 引用时一般有个版本号,不用版本号默认使用最新版本的仓库。
github 仓库可以点击 Release,新建一个版本,在上面的小方框里面填写你的版本号,尽量填写数字,例如 1.0 之类的,不要用中文!!!也可以不用建立 release
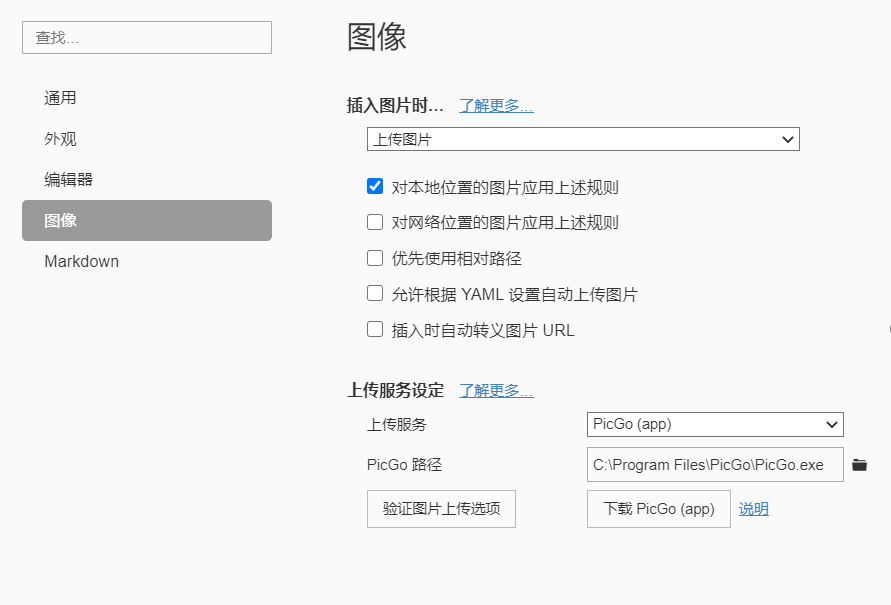
(二)typora 的使用 PicGo 的偏好配置

1.typora 偏好设置中,图像选项插入图片时选择 “上传图片”
2. 上传服务设定不要忘了 PicGo 的路径
(三)特点:
插入图片、拉入图片、粘贴图片都能自动上传
上传成功后文章和相册都不显示(github 图床),可能需要梯子,jsDelivr 可以解决。
filepath 设置后应加 /,否则上传的图片不保存该在目录下,而是根目录下,文件名为 Filepath + 原文件名
同名的图片上传会失败,可在 PicGo 设置中打开上传前重命名开关,但是手动命名,较麻烦。可以关闭重命名开关,打开时间戳重命名开关
(四)与插件的冲突或协作
- PicGo 先上传成功后,插件就不上传了,因为地址已不是本地地址
- 只有 PicGo 上传还未成功时,如正在命名过程中,插件再上传。或 Pic 上传不成功时,插件继续上传成功。基本上 PicGo 关闭重命名开关,打开时间戳命名开关,即基本能上传成功时,就没有插件的事了。
- PicGo 配合 jsDelivr 速度还可以,暂时不用插件方式(仅仅恢复 app 目录下的 window.html 即可)。
